WordPress is leuk en aardig, en je hebt er snel een strakke start voor een website mee. Tegenover zelf de volledige pagina’s voor je site schrijven vind ik het nadeel, dat er van alles op de pagina staat, en op plaatsen op de pagina, waar je zelf niet direct iets voor gedaan hebt. Als het dan niet is wat je wil, is het lastiger om het aan te passen.
De breedte van de tekst was me al sinds het begin een doorn in het oog. Schermen van 640×480 pixels gaven me altijd een claustrofobisch gevoel. Tegenwoordig heeft iedereen grotere schermen dan dat, waarom staan er dan maar zeven woorden op een regel op de gemiddelde webpagina? Maak je browservenster breder, en je hebt zeeen van witruimte links en rechts.
Dus, in ieder geval voor m’n eigen site: op zoek naar een oplossing. Een paar WordPress-thema’s geprobeerd, allemaal met zo’n stomme smalle kolom voor de tekst. Een paar zoekopdrachten geeft vooral resultaten van mensen die klagen over de breedte van de Gutenberg-editor en de blok-inrichting voor het schrijven van blogposts, maar slechts enkele over de breedte van de resulterende paginatekst.
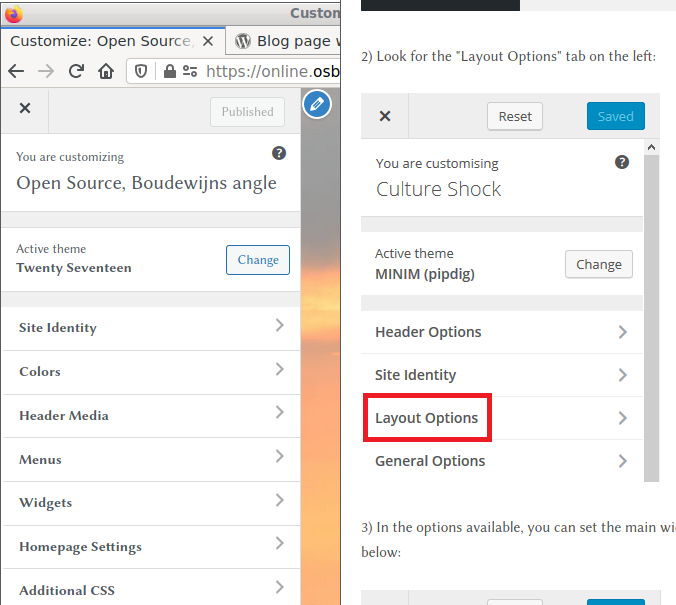
Het zou mogelijk moeten zijn om onder Appearance/Customize/Layout de breedte aan te passen, maar bij mij mist de optie.

Voor de paar mensen die met datzelfde probleem als zoekresultaat terugkomen, willen ze net iets anders aanpassen en wordt er een specifieke oplossing voor dat eiland-probleem gegeven, of er wordt geconstateerd (door iemand anders) dat het nu blijkbaar werkt maar zonder terugkoppeling van de oorspronkelijke poster wat er veranderd is.
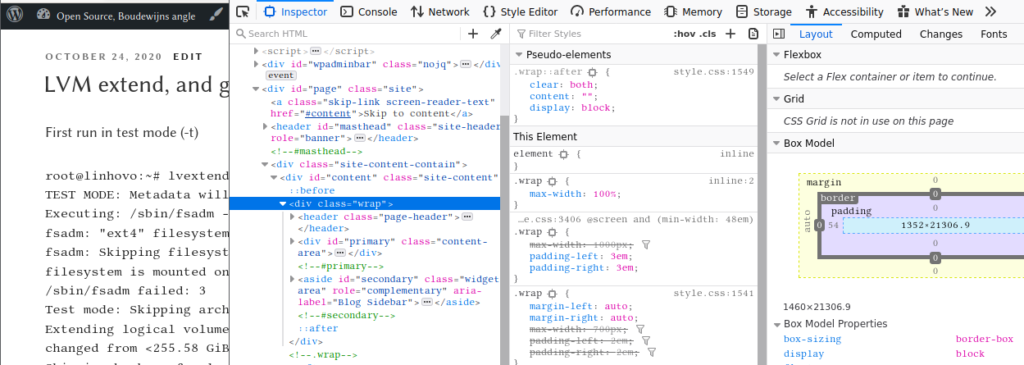
Een andere optie is om ‘Additional CSS’ te gebruiken. De meeste specifieke oplossingen vallen daarop terug, en waarschuwen dat het _alleen_ voor dat specifieke thema werkt. Hoe pas je het dan toe op een ander thema? Met wat zoekwerk in ‘inspect element’ van je browser:

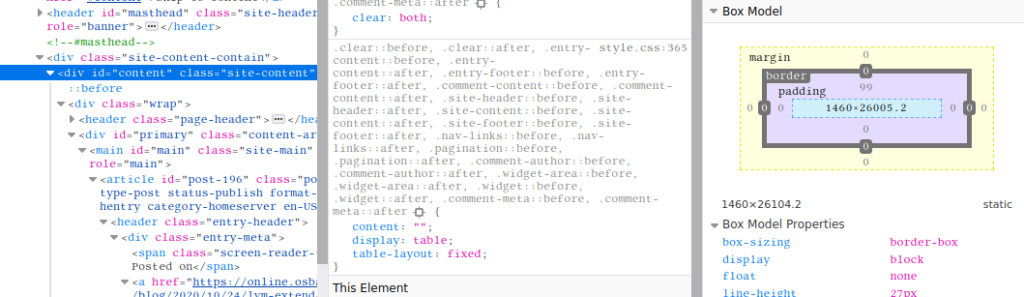
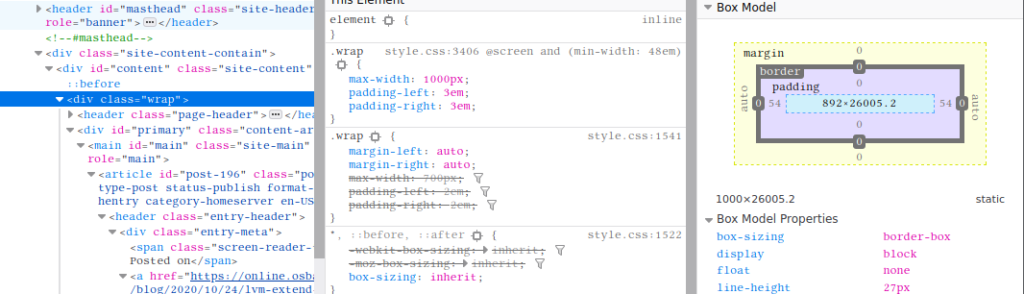
Dan is het een beetje rondklikken om stukken te highlighten in het inspectievenster en te vergelijken met de arcering op de pagina. Het viel me op dat onder ‘Box Model’ het verschil in breedte tussen <div id=”content” class=”site-content”> en <div class=”wrap”> erg groot was: bij de eerste 1460px breedt, daarna nog maar 892px+2x54px.


De klasse .wrap heeft een max-width van 1000px, dat is precies de som van het box model.
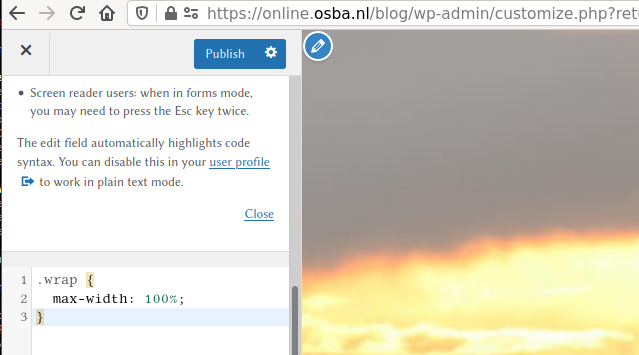
Dat stukje in het het inspectievenster heb ik aangepast naar max-width=100% om live te zien wat het effect is, en het daarna in het “additional CSS” schermpje geplakt:
.wrap {
max-width: 100%;
}
Na publiceren ziet het er een stuk breder uit, en kan ik de tekst opgelucht lezen:

Het menu gebruikt nog steeds 1/3e van de breedte, daar kom ik voorlopig wel overheen.
